SiQ: GraphQL
Development Interface Overview
Meeting Room Availability Search
Overview
This documentation is intended to get you up-and-running with real-world SiQ API applications. We'll cover everything you need to know, from authentication, to manipulating results, to combining results with other services.
Version
1.7
Schema
Transport
All API access is over HTTPS, and accessed from the https://api.spaceiq.com.
Format
All data is sent and received as JSON. The content type application/json must be supplied by the requestor.
Timestamp
All timestamps return in ISO 8601 format: YYYY-MM-DDTHH:MM:SSZ
Blank Fields
Blank fields are included as null instead of being omitted.
Access Token(s)
All API access requires an access token, which users with access level “Admin” or “IT” can generate from the SiQ web application.
You can generate multiple tokens that can be used (and later disabled) for different applications and use cases.
Generating Token(s)
To generate a development token:
- Log in to SiQ portal and navigate to the Integration page.
- Under the “General Integrations” section select API and click on the Activate button.
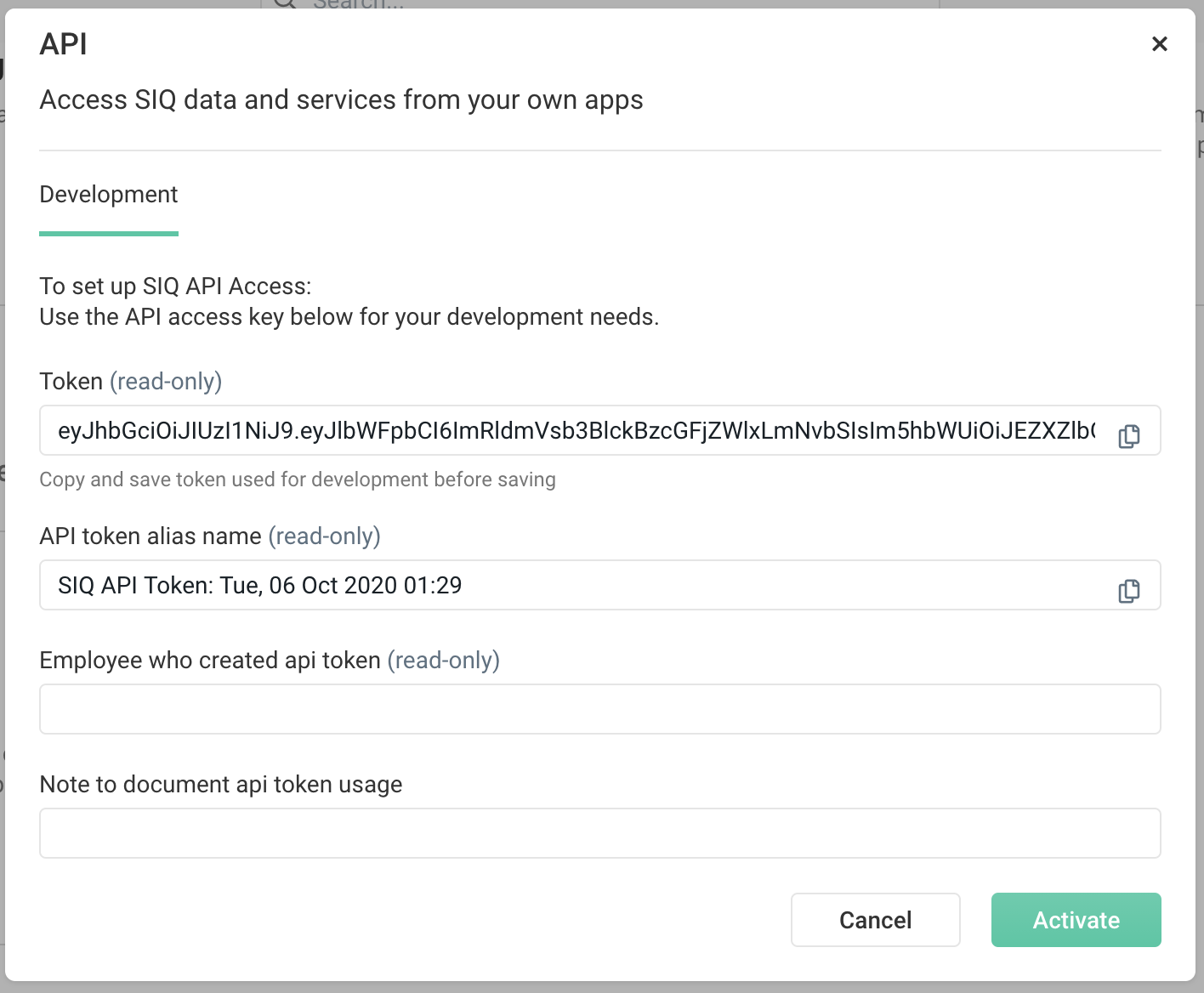
- A new integration instance will open with prepopulated values of token. The token is a XXX character text string and looking like eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJlbWFpbCI6ImRldmVsb3BlckBzcGFjZWlxLmNvbSIsIm5hbWUiOiJEZXZlbG9wZXIgVXNlciIsInJvbGUiOiJhZG1pbiIsImNvbXBhbnlfaWQiOiI3MzBiZTc0My0wMTUzLTRlMDktODc0NS1lZWMyZDE1MWRiYWYiLCJpc19zdXBlcl91c2VyIjpmYWxzZSwiY3JlYXRlZF90aW1lIjoxNTE2MzkwNTE2MDAwLCJleHBfbWluIjotMX0.HklAdNodERDat749k4DVfUsD10GRXToTTSF-Vp5aBQg
- Save the value of the token before activating API access for the token. Due to security reasons, the token value won’t be displayed later.
Recovering Token(s)
For security reasons, a lost token cannot be recovered or retrieved. If you no longer know the value of an access token, it’s associated integration instance should be disabled and a new one created in its stead.
GraphQL
SiQ API’s are implemented using GraphQL, offering developers and integrators like you substantial flexibility and performance improvements over standard REST APIs. Specifically, SiQ’s GraphQL APIs empower you to define precisely the data you want. A single GraphQL API call can provide the functionality of multiple REST requests to retrieve all the data you need, and none of the data you don’t.
What is GraphQL?
The GraphQL data query language is:
- A specification, which determines the validity of the schema on the API server. The schema determines the validity of client calls.
- Strongly typed. The schema defines an API's type system and all object relationships.
- Introspective. A client can query the schema for details about the schema.
- Hierarchical. The shape of a GraphQL call mirrors the shape of the JSON data it returns. Nested fields let you query for and receive only the data you specify in a single round trip.
- An application layer. GraphQL is not a storage model or a database query language. The graph refers to graph structures defined in the schema, where nodes define objects and edges define relationships between objects. The API traverses and returns application data based on the schema definitions, independent of how the data is stored.
GraphQL terminology
Schema
A schema defines a GraphQL API’s type system. It describes the complete set of possible data (objects, fields, relationships, etc.) that a client can access. Calls from the client are validated and executed against the schema. A client can find information about the schema via introspection. A schema resides on the GraphQL API server.
Query
The query type defines GraphQL operations that retrieve data from the server. Queries operate like REST’s GET requests. Below is an example of a query type in SiQ schema, where the viewer field represents the currently logged-in user. Here, viewer’s ‘company’ subfield exposes data relevant to the user, i.e. viewer.
viewer (User!)
The currently authenticated user.
{
viewer {
company {
name
}
}
}Field
A field is a unit of data you can retrieve from an object. As the official GraphQL docs say: "The GraphQL query language is basically about selecting fields on objects."
The official spec also says about fields: “All GraphQL operations must specify their selections down to fields which return scalar values to ensure an unambiguously shaped response.”
This means that if you try to return a field that is not a scalar, schema validation will throw an error. You must add nested subfields until all fields return scalars.
Scalars
Scalars are primitive values: Int, Float, String, Boolean, or ID.
When calling the GraphQL API, you must specify nested subfields until you return only scalars. The “!” indicates required field.
- Boolean
- Date
- Float
- ID
- Int
- String
Argument
An argument is a set of key-value pairs attached to a specific field. Some fields require an argument.
Implementation
A GraphQL schema may use the term implements to define how an object inherits from an interface.
Interface
Graphql official docs define interface as “an abstract type that includes a certain set of fields that a type must include to implement the interface”.
Connection
Connections let you query related objects as part of the same call.
Edge
Edges represent connections between nodes. When you query a connection, you traverse its edges to get to its nodes. Every edges field has a node field and a cursor field. Cursors are used for pagination.
Node
Node is a generic term for an object. You can look up a node directly, or you can access related nodes via a connection. If you specify a node that does not return a scalar, you must include subfields until all fields return scalars.
SiQ’s GraphQL API
Discovering the GraphQL API
GraphQL is introspective. This means you can query a GraphQL schema for details about itself.
Query __schema to list all types defined in the schema and get details about each:
query {
__schema {
types {
name
kind
description
fields {
name
}
}
}
}
Query __type to get details about any type:
query {
__type(name: "Company") {
name
kind
description
fields {
name
}
}
}You can also run an introspection query of the schema via a GET request:
curl -H "Authorization: bearer: token" https://api.spaceiq.com/queries
The GraphQL endpoint
The GraphQL API has a single endpoint. It remains constant regardless of the operation you perform.
https://api.spaceiq.com/queries
Communicating with GraphQL
Because GraphQL operations consist of multiline JSON, SiQ recommends using the GraphQL open source tools (such as graphiql) to make GraphQL calls. You can also use cURL or any other HTTP library.
In GraphQL the HTTP verb is always POST because you always provide a JSON-encoded body, regardless of whether you're performing a query or a mutation ( not currently supported ).
To query GraphQL using cURL, make a POST request with a JSON payload. The payload must contain a string called query:
curl -H "Authorization: bearer: token" -X POST -d " \
{ \
\"query\": \"query { viewer { login }}\" \
} \
" \
https://api.spaceiq.com/queries
Node
An object with an ID.
Implemented by
Fields
id (ID!)
ID of the object.
Mutations
Every GraphQL schema has a root type for both queries and mutations. The mutation type defines GraphQL operations that change data on the server. It is analogous to performing HTTP verbs such as POST, PATCH, and DELETE.
Meeting Room Mutations
Meeting rooms mutations provide a means to manage bookings for meeting rooms.
createCalendarEvent
Performs creation of meeting room reservations.
Input Fields
|
Name |
Type |
Description |
|
spaceId |
ID! |
Meeting room id |
|
start |
String! |
Calendar event start time (UTC)
|
|
end |
String! |
Calendar event end time (UTC)
|
|
summary |
String |
Calendar event summary. If not supplied, reserver's name will appear on the calendar reservation |
Return Fields
|
Name |
Type |
Description |
|
event |
CalendarEvent |
Calendar event object |
Example Query
mutation _ ($input: CreateCalendarEventInput!) {
createCalendarEvent(input: $input) {
event {
id
}
}
}
Input Fields:
{
"input": {
"spaceId": "ZXhhbXBsZSBpZA==",
"start": "2018-03-01 00:00:00 UTC",
"end": "2018-03-01 00:00:00 UTC",
"summary": "hello tests"
}
}
deleteCalendarEvent
Performs deletion of meeting room reservations.
Input Fields
|
Name |
Type |
Description |
|
spaceId |
ID! |
Meeting room ID |
|
eventId |
ID! |
Event ID |
Return Fields
|
Name |
Type |
Description |
|
event |
CalendarEvent |
Calendar event object |
Example Query
mutation _ ($input: DeleteCalendarEventInput!) {
deleteCalendarEvent(input: $input) {
event {
id
}
}
}
Input Fields:
{
"input": {
"spaceId": "ZXhhbXBsZSBpZA==",
"eventId": "ZXhhbXBsZSBpZCAy"
}
}
Objects
Objects in GraphQL represent the resources you can access. An object can contain a list of fields, which are specifically typed.
Company
Represents a Company object and definition.
Implements
Arguments
- None
Fields
|
Name |
Type |
Description |
|
id |
ID! |
Company id |
|
name |
String! |
Company name |
|
domain |
String! |
Company domain |
|
buildings |
[Building] |
List of buildings associated with the company |
|
departments |
[Department] |
List of departments associated with the company |
|
employees |
[Employee] |
List of employees associated with the company |
|
calendar |
[Calendar] |
List of available meeting room calendars |
Example Query
{
viewer {
company {
name
domain
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"name": "Company,Inc",
"domain": "company.com"
}
}
}
}Building
Represents a Building object
Implements
Arguments
- None
Fields
|
Name |
Type |
Description |
|
id |
ID! |
Building id |
|
name |
String! |
Building name |
|
address |
String! |
Building address |
|
code |
String! |
Building unique code |
|
floors |
[Floor] |
List of floors associated with the building |
Example Query
{
viewer {
company {
buildings{
name
address
code
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"buildings": [
{
"address": "Unnamed Road, Sanger, CA 93657, USA",
"code": "SF2",
"name": "SF2"
},
{
"address": "1400 Terra Bella Ave, Mountain View, CA 94043, USA",
"code": "C",
"name": "NY1"
}
]
}
}
}
}Floor
Represents a Floor object
Implements
Arguments
- None
Fields
|
Name |
Type |
Description |
|
id |
ID |
Floor id |
|
code |
String |
Code associated with the floor |
|
name |
String |
Floor name |
|
story |
Int |
Floor Story number |
|
url |
String |
Floor map url |
|
spaces |
[Space] |
List of spaces associated with the floor |
|
interactiveMap |
String |
Interactive floor map url. The url can be used to retrieve the interactive content that can be visualized in the HTML iframe. Developers will need to append developer token to the url while loading iframe. Example: http://api.spaceiq.com/interactive_map/Rmxvb3ItRm==/QXNzaWdubW==?access_token=<developer token> <iframe src="URL"></iframe> |
Example Query
{
viewer {
company {
buildings {
floors {
name
id
areaSize
url
code
interactiveMap
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"buildings": [
{
"name": "SF1",
"address": "301-385 West Side Hwy, Maricopa, CA 93252, USA",
"code": "B",
"floors": [
{
"name": "1st Floor",
"id": "Rmxvb3ItRm==",
"areaSize": "17000",
"url": "https://example.com/assets/000/floor_plan_assets/111/example.png",
"code": "01",
"interactiveMap": "http://api.spaceiq.com/interactive_map/Rmxvb3ItRm==/QXIzaBbubA=="
},
{
"name": "2nd Floor",
"id": "ZmFrZS1pZA==",
"areaSize": "17000",
"url": "https://example.com/assets/222/floor_plan_assets/333/example.png",
"code": "02",
"interactiveMap": "http://api.spaceiq.com/interactive_map/ZmFrZS1pZA==/QXIzaBbubA=="
}
]
},
{
"name": "Webinar Building",
"address": "123 demo",
"code": "TED",
"floors": [
{
"name": "Shelly ",
"id": "ZmFrZS3pZA==",
"areaSize": "0",
"url": "https://example.com/assets/222/floor_plan_assets/333/example.png",
"code": "Shell",
"interactiveMap": "http://api.spaceiq.com/interactive_map/ZmFrZS3pZA==/QXIzaBbubA=="
}
]
}
]
}
}
}Space
Implements
Represents a space object. In SiQ, a Space can be any object that has certain properties, including an area.
Arguments
- None
Fields
|
Name |
Type |
Description |
|
id |
ID |
Space id |
|
name |
String |
Space name |
|
code |
String |
Space unique code |
|
externalID |
String |
Space external id with building and floor identifiers included, e.g. C-02-525 |
|
measurements |
Float |
Space size |
|
mapUrl |
String |
Map location url |
|
interactiveMap |
String |
Interactive space map url. The url can be used to retrieve the interactive content that can be visualized in the HTML iframe. Developers will need to append developer token to the url while loading iframe. Example: http://api.spaceiq.com/interactive_map/Rmxvb3ItRm==/QXNzaWdubW==?space_ids="ZmFrZS1pZA==&access_token=<developer token> <iframe src="URL"></iframe> |
Example Query
{
viewer {
company {
buildings{
floors{
spaces{
id
code
externalId
name
mapUrl
interactiveMap
}
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"buildings": [
{
"floors": [
{
"spaces": [
{
"code": "141",
"externalId": "B-01-141",
"id": "ZmFrZS1pZA==",
"name": null,
"mapUrl": "http://api.spaceiq.com/finder/space/ZmFrZS1pZA==",
"interactiveMap": "http://api.spaceiq.com/interactive_map/Rmxvb3ItRm==/QXNzaWdubW==?space_ids="ZmFrZS1pZA=="
}
]
}
]
}
]
}
}
}Department
Represents a Department object
Implements
Arguments
- None
Fields
|
Name |
Type |
Description |
|
id |
ID! |
Department id |
|
name |
String! |
Department name |
|
color |
String! |
Color is used to mark seats that are allocated to the department. |
|
employees |
[Employee] |
List of employees associated with the department |
|
teams |
[Department] |
List of sub teams associated with the department. For example, The Marketing department may have PR and Product Marketing teams. |
Example Query
{
viewer {
company {
departments {
name
teams {
name
}
employees {
edges {
node {
email
}
}
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"departments": [
{
"employees": {
"edges": [
{
"node": {
"email": "[email protected]"
}
},
{
"node": {
"email": "[email protected]"
}
},
{
"node": {
"email": "[email protected]"
}
}
]
},
"name": "Product Management",
"teams": [
{
"name": "Projects"
}
]
}
}
]
}
}Employee
Represents Employee object
Implements
Arguments
|
Argument |
Type |
Description |
|
first |
Int! |
Returns the first n elements from the list. |
|
after |
String! |
Returns the elements in the list that come after the specified global ID. |
|
last |
Int! |
Returns the last n elements from the list. |
|
before |
String! |
Returns the elements in the list that come before the specified global ID. |
|
sortBy |
SortBy |
Sort by value
|
|
before |
Order |
Order
|
Fields
|
Name |
Type |
Description |
|
id |
ID! |
Department id |
|
name |
String! |
Employee full name |
|
firstName |
String! |
Employee first name |
|
lastName |
String! |
Employee last name |
|
|
String! |
Employee email |
|
phone |
String! |
Employee phone number |
|
title |
String! |
Employee title |
|
employmentType |
String! |
Employee type |
|
role |
String! |
Employee role |
|
dept |
Department |
Employee department |
|
team |
Department |
Employee team |
|
startDate |
String! |
Employee hire date |
|
endDate |
String! |
Employee termination date |
|
bookings |
[Booking] |
Hoteling desk bookings associated with an employee, if any. If 'fromDate' argument is specified on 'bookings' field, all the bookings that have start dates >= 'fromDate' will be returned. If 'fromDate' argument is not specified, all the bookings that have start dates >= today's date will be returned. |
Example Query
{
viewer {
company {
employees {
edges {
node {
name
email
bookings {
startDate
space {
id
code
}
}
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"employees": {
"edges": [
{
"node": {
"email": "[email protected]",
"name": "Barney Simpson",
"bookings": [
{
"startDate": "2018-02-16 00:00:00 UTC"
},
{
"startDate": "2018-02-17 00:00:00 UTC"
},
{
"startDate": "2018-05-09 00:00:00 UTC"
}
]
}
]
}
}
}
}
}
Search
Perform a search across resources.
Arguments
|
Argument |
Type |
Description |
|
query |
String! |
Query string partial or full string to match expression |
|
type |
SearchType |
Search type Enum to be performed:
|
|
unseated |
Boolean |
Perform search across all the unseated users |
|
location |
ID |
Geo Location id to search only entities associated with the geo location |
Limitations
Search API has the following limitations:
- Search rules are not fully supported:
- Example: search "test" will match "Testing", "Super test21" but not "betatest"
Fields
None
Example Query
{
viewer {
company {
search(query: "Ale", type: all, unseated: false) {
employees(first: 10) {
edges {
node {
id
name
department {
id
name
color
}
team {
id
name
color
}
seat {
id
external_id
}
secondarySeats {
edges {
node {
id
external_id
}
}
}
hotelingDesks {
edges {
node {
id
external_id
}
}
}
startDate
endDate
}
}
}
spaces(first: 10) {
edges {
node {
id
name
spaceType
externalId
spaceInteractivity
}
}
}
departments(first: 10) {
edges {
node {
id
name
colors
}
}
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"search": {
"departments": {
"edges": []
},
"employees": {
"edges": [
{
"node": {
"department": {
"color": "138c93",
"id": "ZmFrZS1pZA====",
"name": "Marketing"
},
"endDate": null,
"id": "ZmFrZS1pZA==",
"name": "King James",
"seat": null,
"startDate": "2017-08-31",
"team": {
"color": "138c93",
"id": "ZmFrZS1pZA==",
"name": "MarCom"
}
}
},
{
"node": {
"department": {
"color": "1c5f30",
"id": "ZmFrZS1pZA==",
"name": "Engineering"
},
"endDate": null,
"id": "ZmFrZS1pZA==",
"name": "Steph Curry",
"seat": {
"id": "ZmFrZS1pZA=="
"external_id": "C-01-A50",
},
"startDate": null,
"team": null
}
},
{
"node": {
"department": {
"color": "1c5f30",
"id": "ZmFrZS1pZA==",
"name": "Engineering"
},
"endDate": null,
"id": "ZmFrZS1pZA==",
"name": "Steph Curry",
"seat": {
"id": "U3BhY2UtZ3==",
"external_id": "C-02-490"
},
"secondarySeats": {
"edges": [
{
"node": {
"id": "U3BhY2UtU3==",
"external_id": "C-02-514"
}
}
]
},
"hotelingDesks": {
"edges": [
{
"node": {
"id": "U3BhY2UtUh==",
"external_id": "C-02-515"
}
},
{
"node": {
"id": "U3BhY2EjU3==",
"external_id": "C-02-555"
}
}
]
},
"startDate": null,
"team": null
}
}
]
},
"spaces": {
"edges": []
}
}
}
}
}
}
Space Search
Perform search on space resources.
Example Query
{
viewer {
company {
search(query: "C", type: spaces) {
spaces {
edges {
node {
id
name
spaceType
externalId
spaceInteractivity
mapUrl
interactiveMap
}
}
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"search": {
"spaces": {
"edges": [
{
"node": {
"id": "U3BhZ2UtU3=="
"name": "Clinton",
"spaceType": "meeting_room",
"externalId": "C-02-03",
"spaceInteractivity": "allocatable",
"mapUrl": "http://api.spaceiq.com/finder/space/U3BhZ2UtU3==",
"interactiveMap": ""http://api.spaceiq.com/interactive_map/Rmxvb3ItRm==/QXNzaWdubW==?space_ids=U3BhZ2UtU3=="
}
},
{
"node": {
"id": "U3BhY2UzZ3",
"name": "Courbet",
"spaceType": "meeting_room",
"externalId": "B-01-105",
"spaceInteractivity": "allocatable",
"mapUrl": "http://api.spaceiq.com/finder/space/U3BhY2UzZ3==",
"interactiveMap": ""http://api.spaceiq.com/interactive_map/Rmxvb3ItRm==/QXNzaWdubW==?space_ids=U3BhY2UzZ3=="
}
}
]
}
}
}
}
}
}
Hoteling Desks Search
Perform search on hoteling desks to find their booking availabilities.
Arguments
|
Argument |
Type |
Description |
|
buildings |
[ID] |
Query for hoteling desks that are located in specified buildings |
|
floors |
[ID] |
Query for hoteling desks that are located on specified floors |
|
startDate |
String! |
Booking start date in UTC |
|
endDate |
String! |
Booking end date in UTC |
When neither building ids nor floor ids are passed, the query will return all the company’s hoteling desks with availabilities specified in dates argument. The query returns both perfect and partial matches.
Example Query
{
viewer {
company {
assignmentPlans {
bookings(startDate: "2018-03-01 09:00:00 UTC", endDate: "2018-03-01 17:00:00 UTC") {
spaces {
space {
code
id
}
}
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"assignmentPlans": [
{
"bookings": {
"spaces": [
{
"space": {
"code": "559",
"id": "U3BhY2UtU3BhY2UuMjFhZmE4ODEtZTFjNC00YzkzLWIzNTItODZkOGY1MGMwYjlk"
}
},
{
"space": {
"code": "564",
"id": "U3BhY2UtU3BhY2UuNjNhNWZiNDEtMmNhYS00YjIxLWI4ZjItNzA5ZGE5M2JjZWUx"
}
},
{
"space": {
"code": "569",
"id": "U3BhY2UtU3BhY2UuOGQ0ZWE0NDgtODRmOS00YTg4LWI1Y2YtMGQzNzA4NmZiMTE4"
}
}
]
}
}
]
}
}
}
}
Employee Export
Represents an Employee export
Arguments
- None
Fields
|
Name |
Type |
Description |
|
exportList |
String |
URL to download employee export file |
Example Query
{
viewer {
company {
name
employees{
exportList
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"name": "SpaceIQ",
"employees": {
"exportList": "https://api.spaceiq.com/file_download/abcdefghijklmnop//"
}
}
}
}
}Map Image
Represents a partial floor map of a space or employee
Arguments
|
Argument |
Type |
Description |
|
filter |
MapKeyValueFiltersInput |
Map filter key value filter:
|
|
zoom |
Float |
Map zoom level. Zoom level can be any decimal number between 1 and 10. If zoom level argument is not passed, the image of a full floor will be generated. |
Fields
|
Name |
Type |
Description |
|
url |
String |
Url do download image file |
Errors
- “Failed to locate employee” - in case if employee was not found either by name or email address
- "Failed to create map, employee is unseated" - in case if employee does not have seat assigned to him/her.
- “Failed to locate space” - in case if space was not found by either code or name
- “Failed to download map image” - in case of error while generating map.
Example Query
{
viewer {
company {
mapAsset(zoom: 2.5, filter:{key:SpaceCode,value:"B-02-101"}){
url
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"mapAsset": {
"url": "https://api.spaceiq.com/file_download/abcdefghijklmnop//"
}
}
}
}
}Reports
Represents a collection of available reports
Arguments
- None
Fields
|
Name |
Type |
Description |
|
id |
String! |
Report id in the string format |
|
name |
String! |
Report name |
|
newReport |
Boolean! |
Flag indicating if report is new |
|
description |
String! |
Report name |
|
category |
String! |
Report category |
|
categoryName |
String! |
Report formal category name |
|
columns |
types[types.String]! |
Array of column names |
|
filters |
ReportFilter |
Array of filter to filter report data |
Example Query
{
viewer {
company {
reports {
id
name
newReport
description
category
categoryName
columns
filters {
name
type
}
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"reports": [
{
"category": "occupancy",
"categoryName": "Occupancy",
"columns": [
"Location",
"Capacity",
"Allocated",
"Assigned",
"Unassigned",
"Occupancy (%)",
"Id"
],
"description": "Capacity, occupancy, and allocations per site",
"filters": [
{
"name": "Assignment Plan",
"type": "string"
},
{
"name": "Building",
"type": "string[]"
},
{
"name": "Floor",
"type": "string[]"
},
{
"name": "Site",
"type": "string[]"
}
],
"id": "SitesOccupancyReport",
"name": "Sites Occupancy",
"newReport": false
}
]
}
}
}
}Report
Represents an instance of the report
Arguments
|
Argument |
Type |
Description |
|
buildingId |
String! |
Building id , to display report data for a specific building |
|
campusId |
String! |
Campus id , to display report data for a specific campus |
|
city |
String! |
City name, to display report data for a specific city |
|
costCenterId |
String! |
Cost Center Id , to display report data for a specific cost center |
|
country |
String! |
Country name, to display report data for a specific country |
|
departmentId |
String! |
Department Id , to display report data for a specific department |
|
employmentType |
String! |
Employment type, to display report data for a specific employment type |
|
floorId |
String! |
Floor Id, to display report data for a specific floor |
|
state |
String! |
State name, to display report data for a state |
|
usageTypeId |
String! |
To display reporting data for a set of usage type ids. |
|
fromDate |
String! |
Filter report data starting from this date. |
|
toDate |
String! |
Filter report data until this date. |
|
order |
String! |
Sort report data |
|
page |
Int! |
Pagination starting position |
|
perPage |
Int! |
Pagination number of entries to return |
Fields
|
Name |
Type |
Description |
|
id |
String! |
Report id in the string format |
|
name |
String! |
Report name |
|
newReport |
Boolean! |
Flag indicating if report is new |
|
description |
String! |
Report name |
|
category |
String! |
Report category |
|
categoryName |
String! |
Report formal category name |
|
filters |
ReportFilter |
Array of filter report data |
|
csvUrl |
String! |
Url to download report data in csv format |
|
groups |
ReportGroup |
Report group field |
Report Group Fields:
|
Field |
Type |
Description |
|
chartType |
ReportGroupChartTypes! |
|
|
columnTypes |
[String!] |
Column types:
|
|
columns |
[String] |
Array of column names |
|
count |
Int |
Number of entries returned by report |
|
type |
ReportGroupTypes |
table - Tabular data chart - Chart definition |
|
values |
[[String!]] |
Collection of collections containing reporting data |
Example Query
{
viewer {
company {
report(name: "SpaceUsageTypesReport") {
id
name
newReport
description
category
categoryName
filters {
name
type
}
groups {
chartType
columnTypes
columns
count
name
type
values
}
csvUrl
}
}
}
}
Example Output
{
"data": {
"viewer": {
"company": {
"report": {
"id": "SpaceUsageTypesReport",
"name": "Space Usage Types",
"newReport": true,
"description": "Breakdown of space usage types by floor",
"category": "spaces",
"categoryName": "Spaces",
"filters": [
{
"name": "City",
"type": "string[]"
},
{
"name": "Building",
"type": "string[]"
},
{
"name": "Floor",
"type": "string[]"
},
{
"name": "Space Usage Type",
"type": "string[]"
}
],
"groups": [
{
"chartType": "vertical_bar",
"columnTypes": [
"string",
"int",
"percent",
"id"
],
"columns": [
"Usage Type",
"Count",
"Percent",
"Id"
],
"count": 1,
"name": "By Usage Types",
"type": "chart",
"values": [
[
"Primary Seat",
"611",
"100",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
]
]
},
{
"chartType": null,
"columnTypes": [
"string",
"string",
"string",
"string",
"int",
"id"
],
"columns": [
"City",
"Building",
"Floor",
"Space Usage Type",
"Count",
"Id"
],
"count": 7,
"name": "By Space Usage Type",
"type": "table",
"values": [
[
"Palo Alto",
"Headquarters",
"1st floor",
"Primary Seat",
"70",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
],
[
"Palo Alto",
"Headquarters",
"2nd floor",
"Primary Seat",
"70",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
],
[
"Palo Alto",
"Headquarters",
"3rd floor",
"Primary Seat",
"70",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
],
[
"San Francisco",
"Spaceship",
"1st floor",
"Primary Seat",
"134",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
],
[
"San Francisco",
"Spaceship",
"2nd floor",
"Primary Seat",
"133",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
],
[
"San Francisco",
"Star Wars",
"1st floor",
"Primary Seat",
"67",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
],
[
"San Francisco",
"Star Wars",
"2nd floor",
"Primary Seat",
"67",
"VXNhZ2VUeXBlLVVzYWdlVHlwZS40YTMwOTZmNy05ZTMyLTQ0NzAtODliYS0yMjJmNmExZGI4ZGU="
]
]
}
],
"csvUrl": "https://api-stable-qa.spaceiq.com/file_download/U3BhY2UgVXNhZ2UgVHlwZXMgUmVwb3J0X3JlcG9ydDoxNTE3MTAyMjcz/"
}
}
}
}
}
Meeting Room Availability Search
Performs search for available meeting rooms
Arguments
|
Argument |
Type |
Description |
|
buildings |
[ID] |
Query for meeting rooms by specified buildings |
|
floors |
[ID] |
Query for meeting rooms that are located on specified floors |
|
spaces |
[ID] |
Query for specific meeting rooms |
|
startTime |
String! |
Query meeting rooms available starting from
|
|
endTime |
String! |
Query meeting rooms available ending at
|
|
capacity |
Int! |
Meeting room capacity
|
|
duration |
Int! |
Meeting room duration in minutes
|
When neither building ids nor floor ids are passed, the query will return all the company’s meeting rooms with availabilities specified in dates argument.
Example Query
{
viewer {
company {
assignmentPlans {
calendars(duration: 60, capacity: 1) {
spaces {
space {
id
name
}
dates {
start
end
}
availableNow
}
}
}
}
}
}
Example Output:
"data": {
"viewer": {
"company": {
"assignmentPlans": [
{
"calendars": {
"spaces": [
{
"space": {
"id": "U3BhY2UtU3BhY2UuNjdlYjdmY2QtMjUwZS00ZWQzLWI4NjQtZjU4OGExOTIwYzlh",
"name": "Nikson"
},
"dates": [
{
"start": "2018-03-03 18:54:00 UTC",
"end": "2018-03-03 19:54:00 UTC"
}
],
"availableNow": true
}
]
}
}
]
}
}
}